How to reorder fields in a panel
If you have modified the design of a skin and changed the layout of some elements, you may also want to modify the order in which these fields are displayed in the editing panel. We explain to you how to do it using the Front End Editor.
We recommend that you display the same order of elements in the panel as well, so that the user will not be confused.

To modify the order of the elements in the panel, use the following comments:
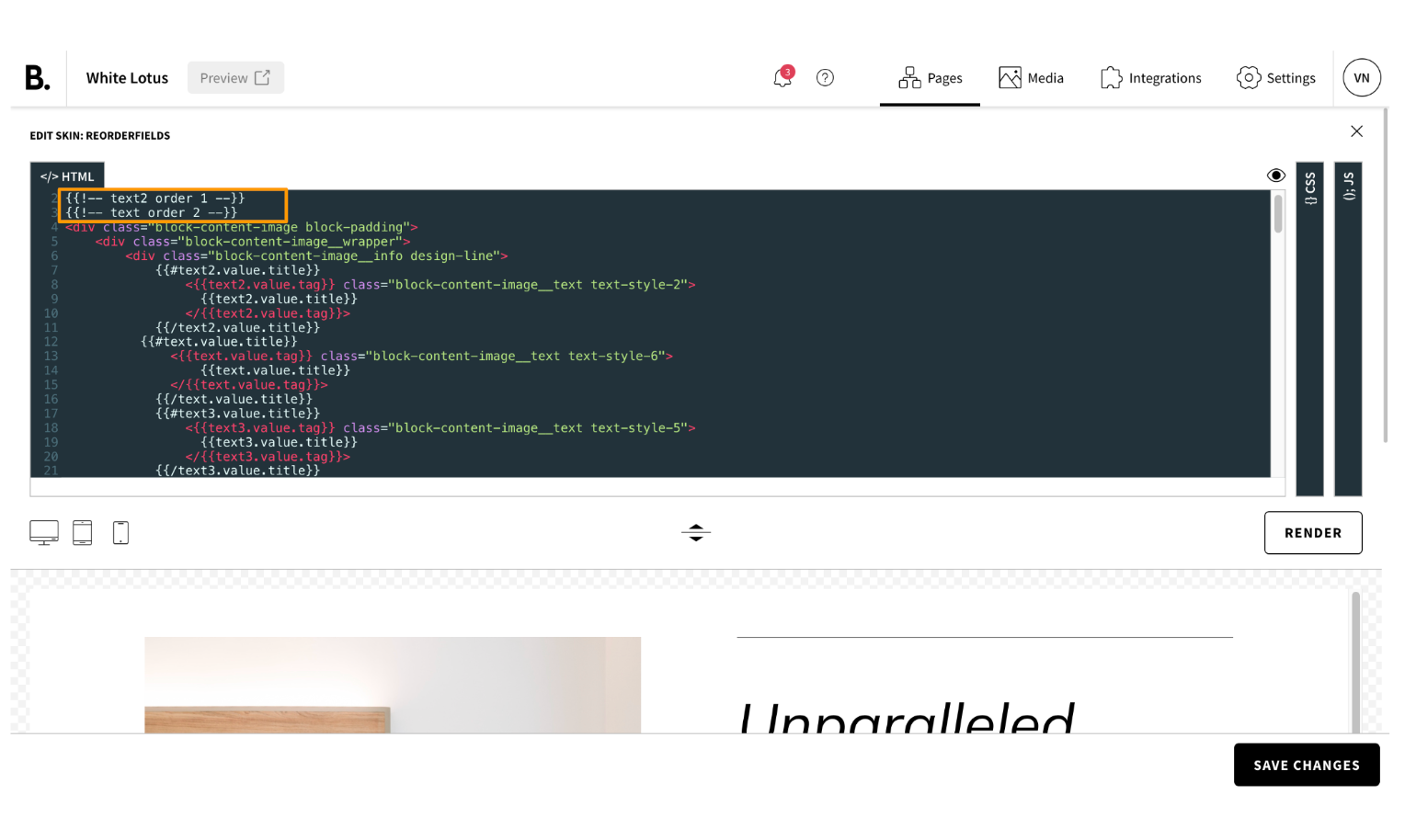
{{!-- text order 1 --}}{{!-- text2 order 2 --}}{{!-- link order 3 --}}{{!-- text3 order 4 --}}Substituting 'text' for the element you want to order.
If the element you want to order is part of a list, the comment you will have to insert in the Front End Editor is the following:
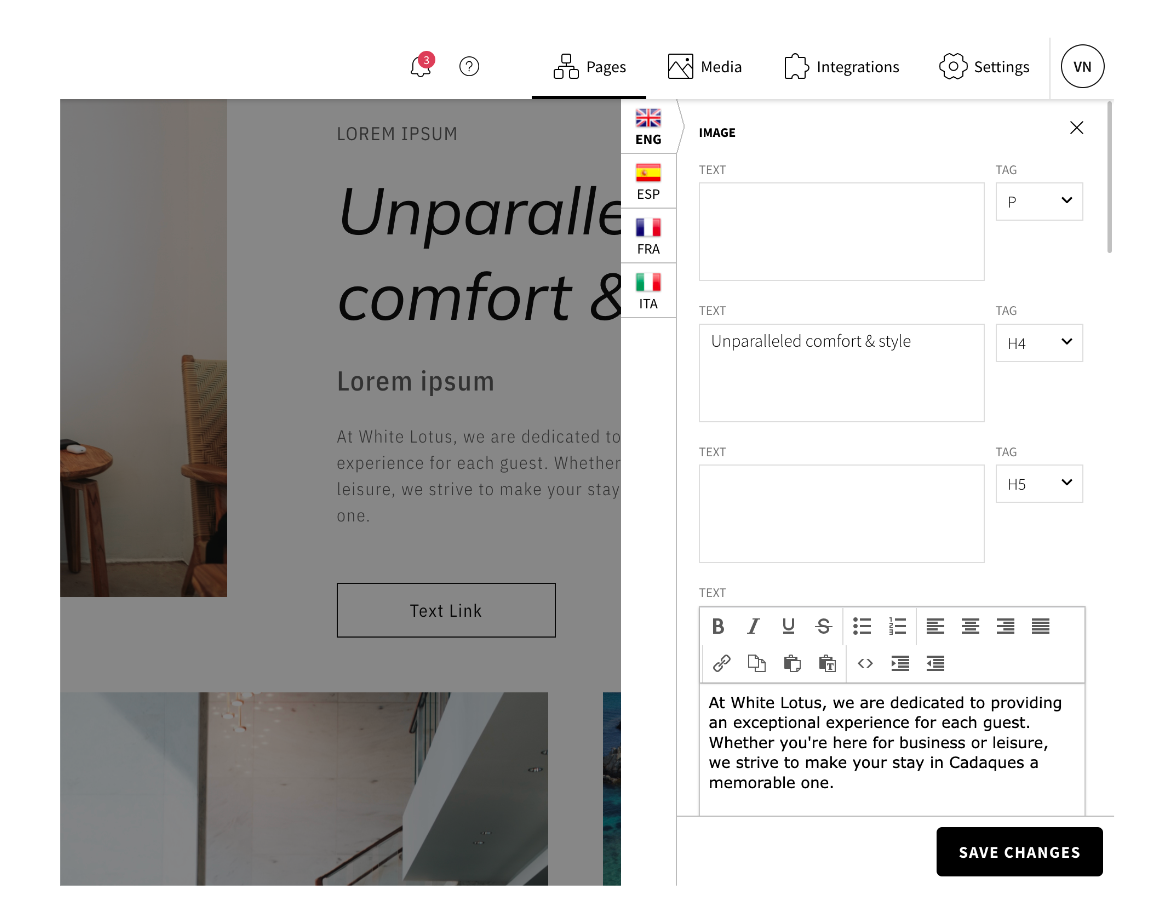
{{!-- list.text order 1 --}}Considering the previous image, if you decide to modify the order of the text fields in the skin panel, this is how it should look in the Front End Editor:

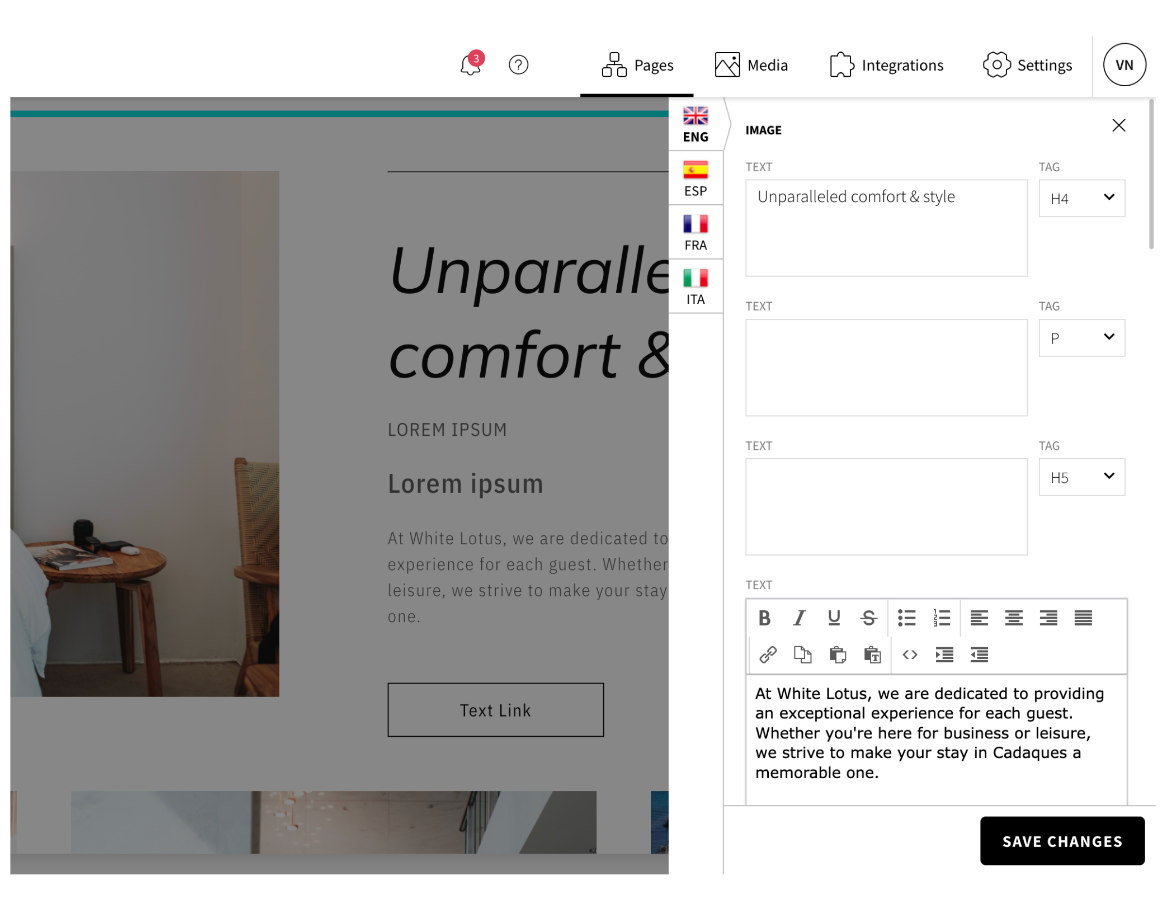
The result will be a skin with a different order of the first two texts in the edit panel, as in the design of the skin.

You also have the possibility to hide some elements in the skin and the related fields in the panel, check this article for more information.
