What do we mean by ‘block’?
A block is the minimum element that makes up any page in Banana.
A block consists of a functional data structure and an interface that allows us to edit it. Any block must be associated to a skin.
All the pages of the website you create will consist of blocks, is a unit of content of the page. Each block is associated with a panel that enables users to add content.
In our Banana there are plenty of blocks at your disposal. This means that you don't need to know how to code to create outstanding web pages, however, if you have experience with HTLM, CSS and JS , you'll be able to fully customize the appearance of each of the blocks you use.
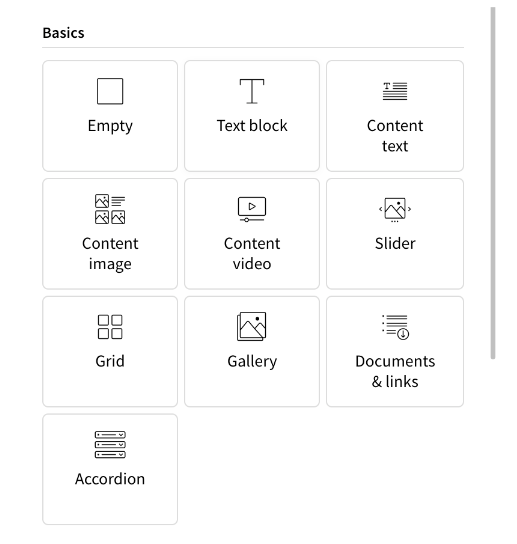
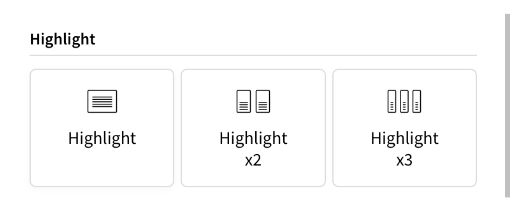
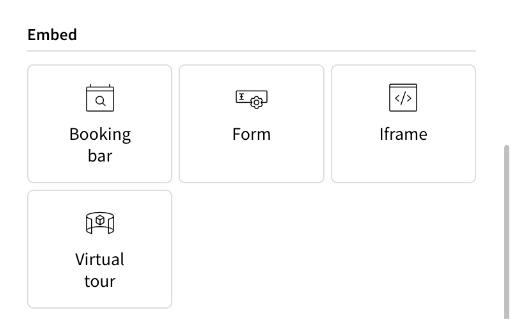
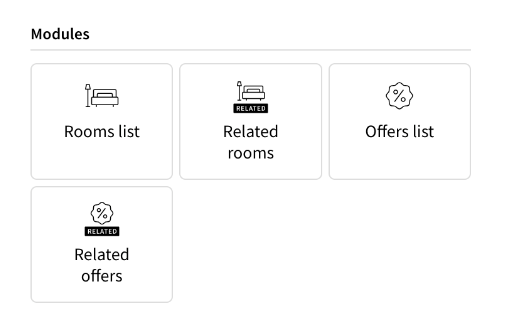
There are 6 types of blocks available
- Basics: includes the most commonly used blocks to add texts, images, videos, etc.

- Highlight: includes different types of banners, single, double or triple.

- Embed: contains specific blocks to add content from outside the page such as iframes, booking bars or virtual tours.

- Modules: includes blocks used to add lists of elements with the same characteristics, such as rooms or offers.

- Navigation: includes the header and footer blocks.

- Others: contains function specific blocks to insert the site map and the cookies.

Each block consists of several fields (inputs, rich text, images, videos, URLs, check box, etc) to be filled in. These fields are different depending on the block.
Check 'How to add a block' if you want to know more.
In the section Blocks we explain in detail the composition of each block and how you can use their respective fields.
