How to find out the color code or the fonts used on a website?
There are many online tools that allow you to easily pick the color code or the font used in a website. One of them is CSS Peeper, here we explain how to use it.
CSS Peeper is a free extension for Google Chrome useful to quickly recognize the structure and elements that make up a website by clicking on them.

How to use CSS Peeper
- You can use this link to add the CSS Peeper extension to your browser.
- Once you have added the extension to your browser, access the website you want to inspect and open CSS Peeper from the puzzle icon on the top bar of you browser, on the right.
- CSS Peeper will show up in the right corner of the page.

CSS Peeper is composed of 3 sections
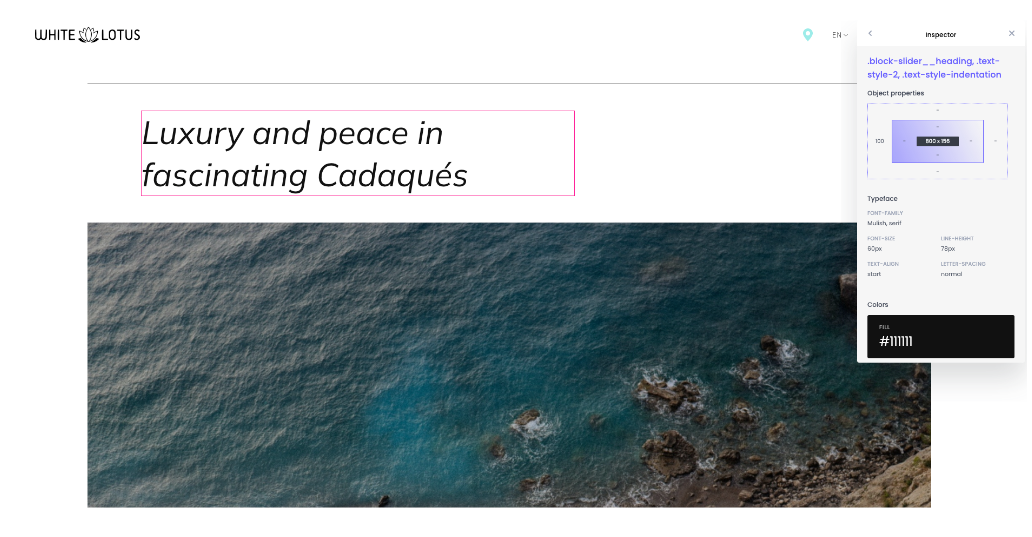
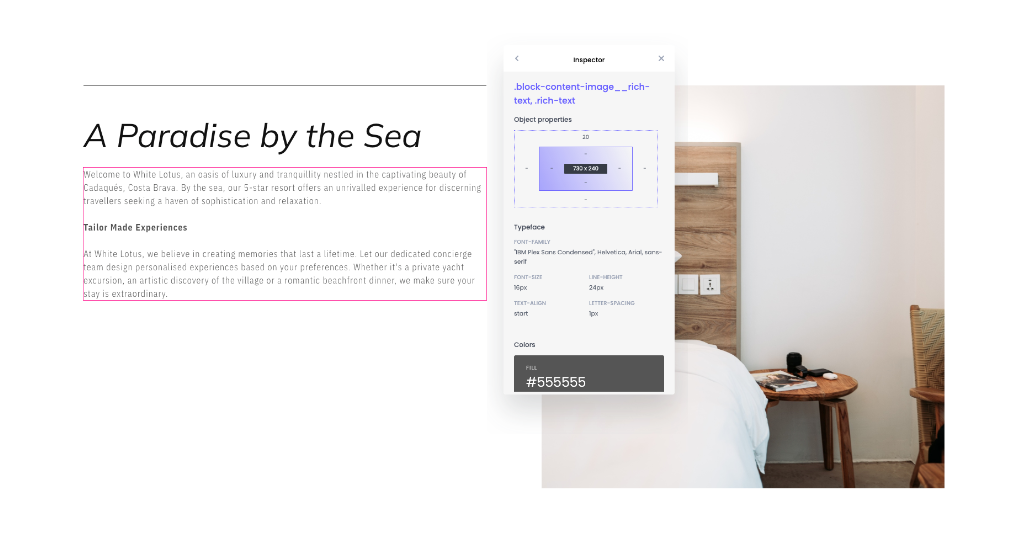
- General: Allows you to click on any object on the page (image, text, logo, etc.) to inspect its characteristics.
You can see the size of an image by just clicking on it, and inspect a text to see the size, font, color code and other indicators such as letter spacing.

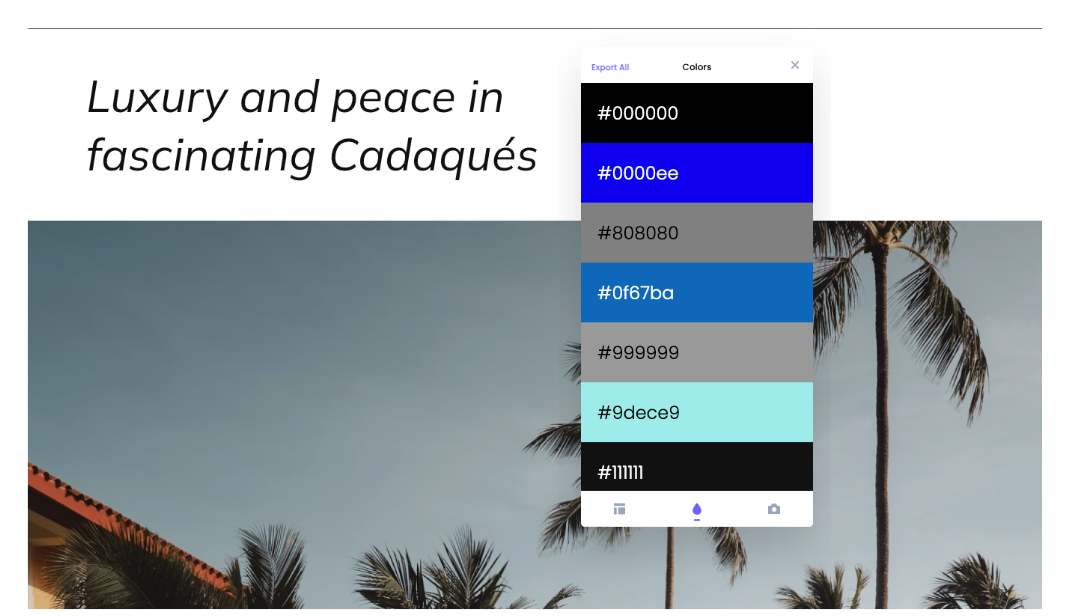
- Colors: In this section, you can see the main colors of the page along with their identifying code.

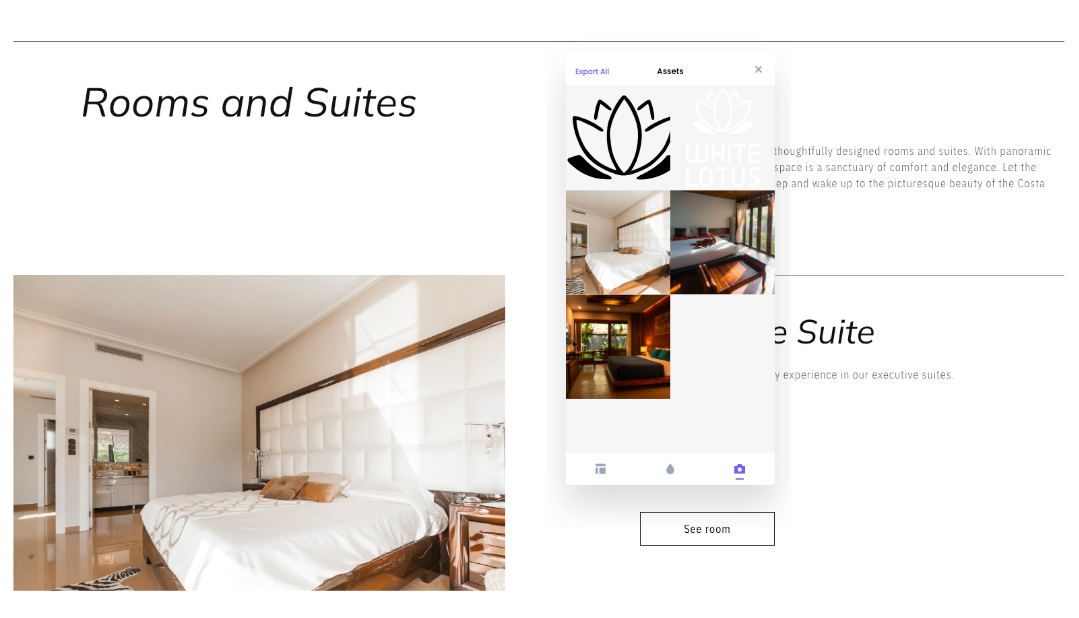
- Assets: In this section, you can export the images, symbols or logos found on the page.

The main functions of CSS Peeper
- Inspecting Styles: CSS Peeper allows you to inspect the styles applied to specific elements on a webpage. You can view the CSS properties, values, and selectors associated with an element.
- Color Picker: The extension includes a color picker feature, allowing you to easily identify and extract color values from elements on a webpage. This can be useful for replicating color schemes or identifying specific colors in a design.
- Distance Measurement: CSS Peeper includes a measurement tool that allows you to measure distances between elements on a webpage. This can help in maintaining consistent spacing and layout.
- Export assets: The extension allows you to download icons and pictures found on the page.
