Banana Basics
Banana is a website builder that allows you to design creative websites for tourist establishments in a matter of hours.
Here we provide you a comprehensive explanation of our tool's interface, ensuring that you have a complete understanding and can navigate it effortlessly.
Upon opening the platform, you will be prompted in your workspace to select the website you wish to work on or create a new website.

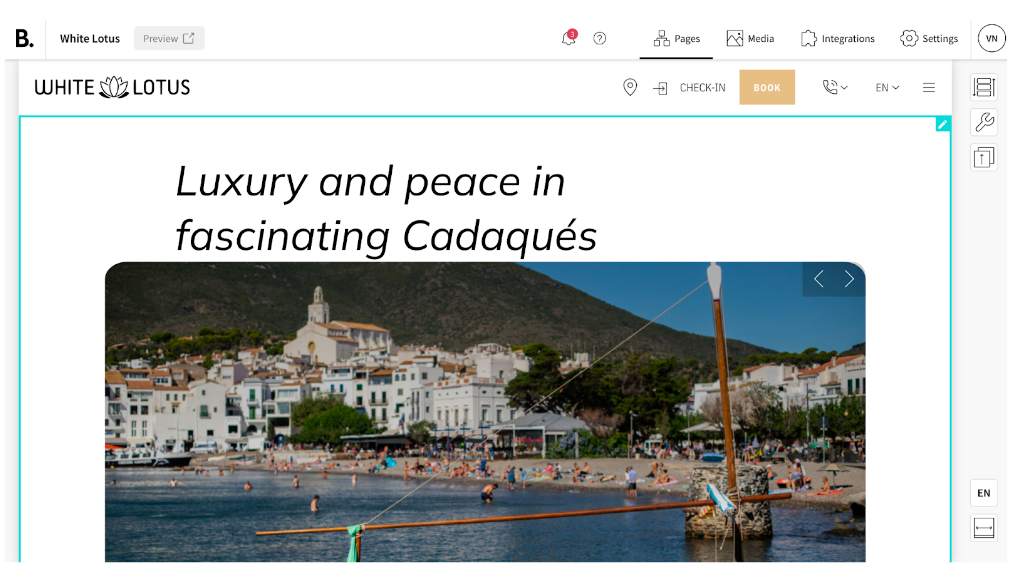
Once you have made your selection, the interface of your website will then be displayed as follows:

Let’s focus on the topbar where the CMS main menu is located.
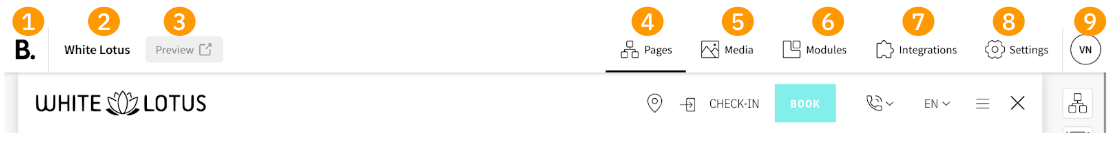
Topbar menu

- Logo → Clicking on the workspace logo you will access the Select Site Menu where you can see your existing sites or creating a new one.
- Site name → This shows the current website you are editing.
- Preview → It opens a preview of the website you are editing.
- Pages → Work directly in the page content, add new pages, add new blocks and edit the existing ones.
- Media → Manage images, videos and documents.
- Modules → Here you can see the modules available and currently active.
- Integrations → See all available integrations and activate the ones you need.
- Settings → Here you’ll be able to manage the page settings like design customization, languages, URL redirects…
- Profile → Manage your account details.
