How to customize your design
Use the Customize Design options to personalize general aspects of your website as logos, colors and fonts.
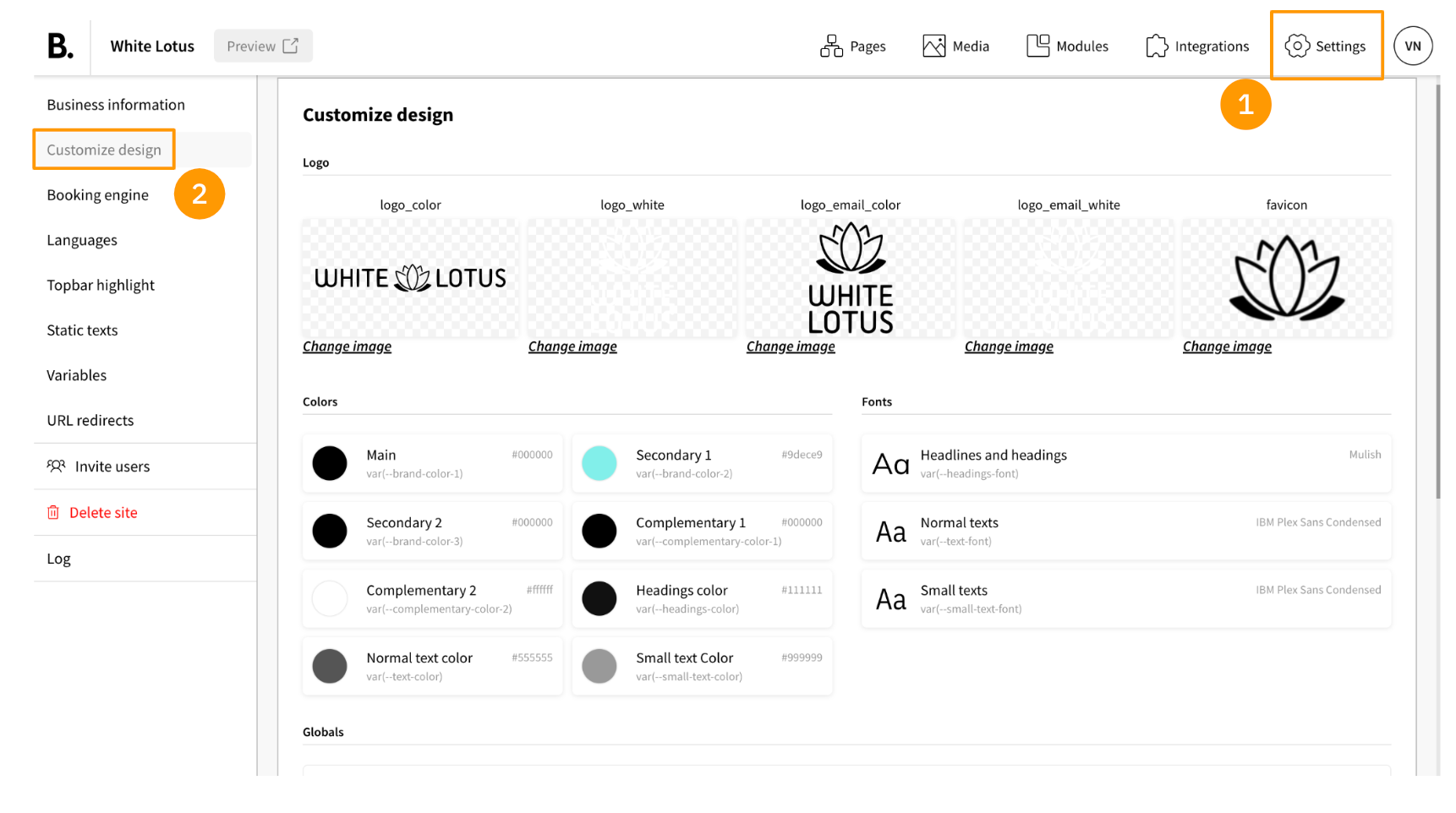
How to access the Customize Design Menu
- Settings > Customize design

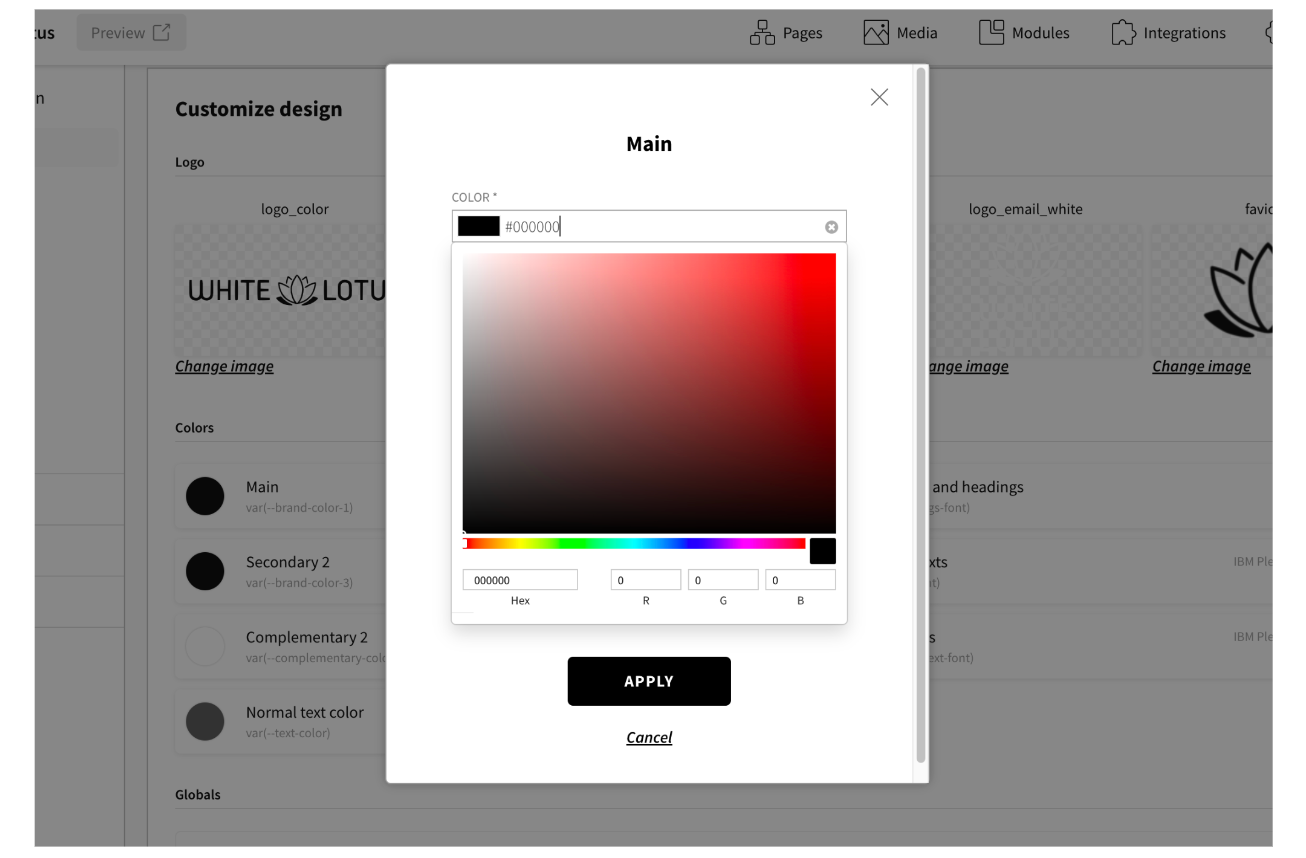
Customize color
You can customize the colors of your website by writing a new color code or choosing one from the color table.

Then you can use colors variables to personalize your skins.
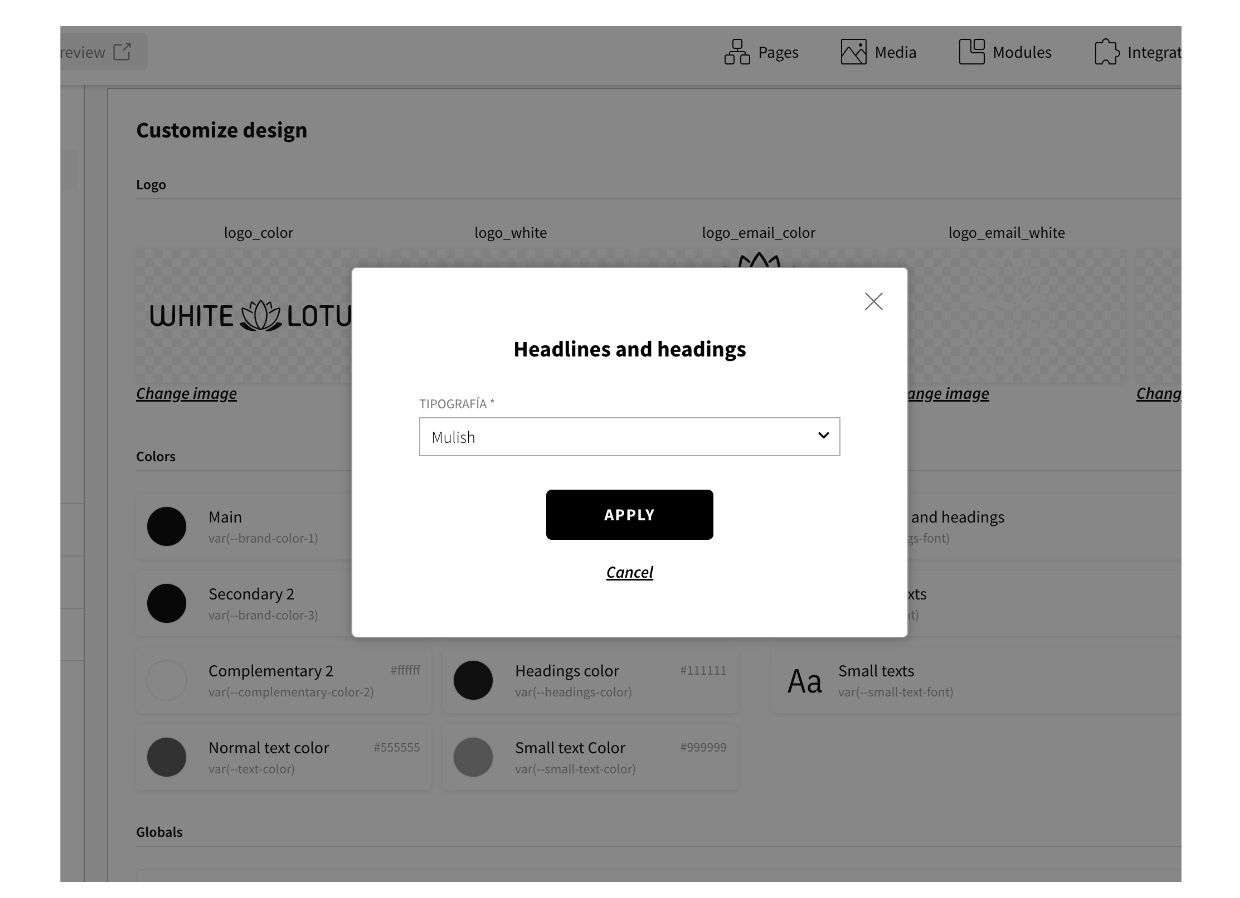
Customize fonts
Click on the font you want to change and choose a new one from those available.
Each font refers to a specific element of your site:
- Headlines and headings: will apply to the headings.
- Normal texts: will apply to body text.
- Small texts: will apply to notes and small texts.

Customize logos
In this section, you can upload The color logo and the white logo, visible on a dark background, as well as the brand favicon.
- Logo size should be between 200px width x 100px height and 800px width x 400px height.
- Favicon size should be between 50px width x 50px height and 128px width x 128px height.