Identify
Identify is a Web App platform that helps accommodations to provide recommendations on places to visit during the guests' stay, suggest activities and routes tailored to their interests.
This innovative tool allows accommodations to significantly enhance their guests' overall tourism experience.
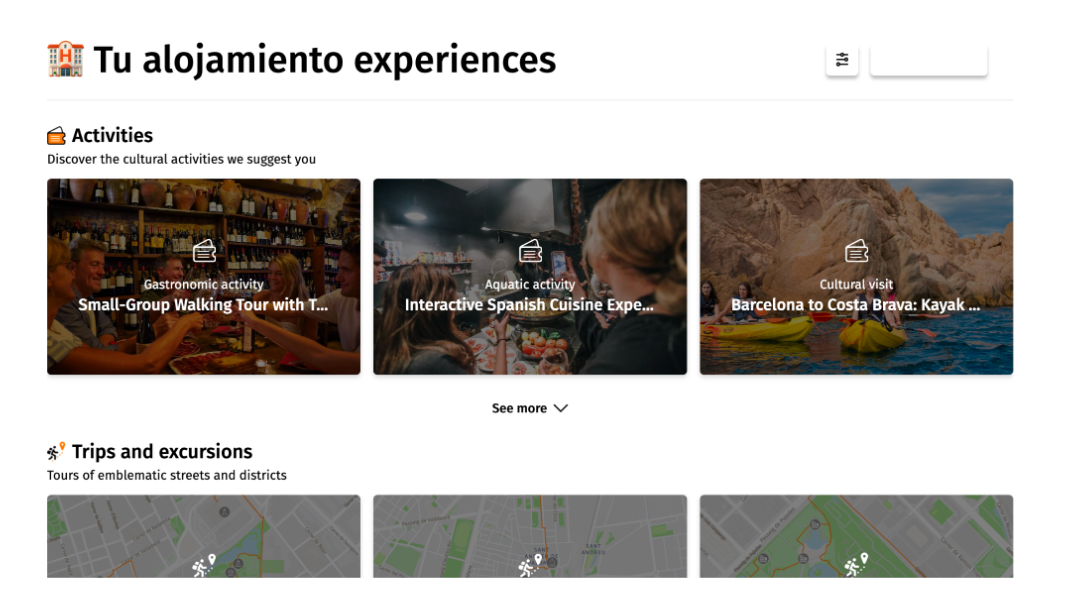
By integrating Identify into your website, you can display directly on the webpage a personalized travel guide, a customized map as well as updated information and itineraries created in Identify.

In order to integrate the Identify Iframe you need to create an account at https://www.identifytravel.app/.
How to connect Identify with your website
- To activate the integration, you need your Identify CODE, which you can find at https://www.identifytravel.app/.
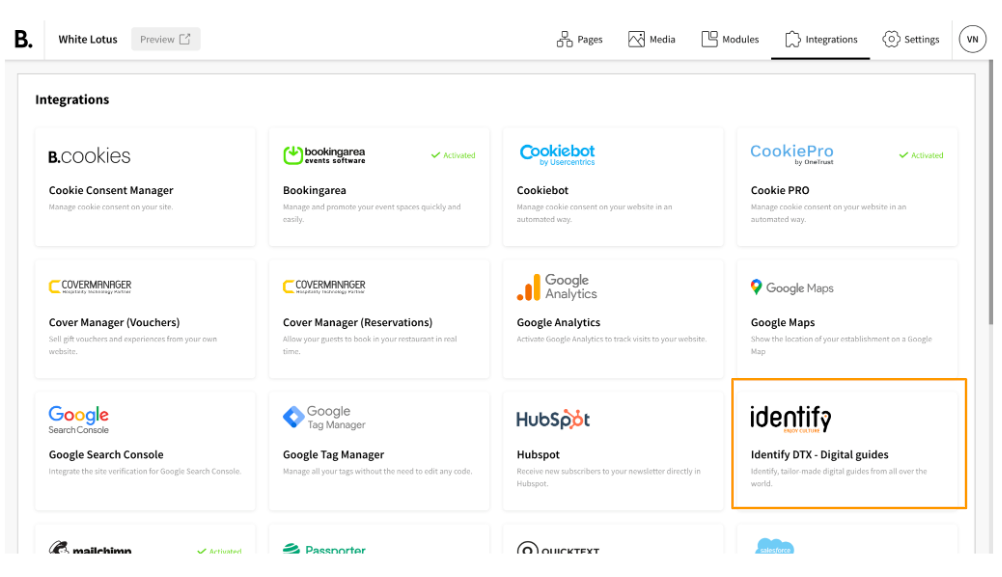
- Open the Integrations Library from the main menu. Locate the Identify integration and simply click on it.

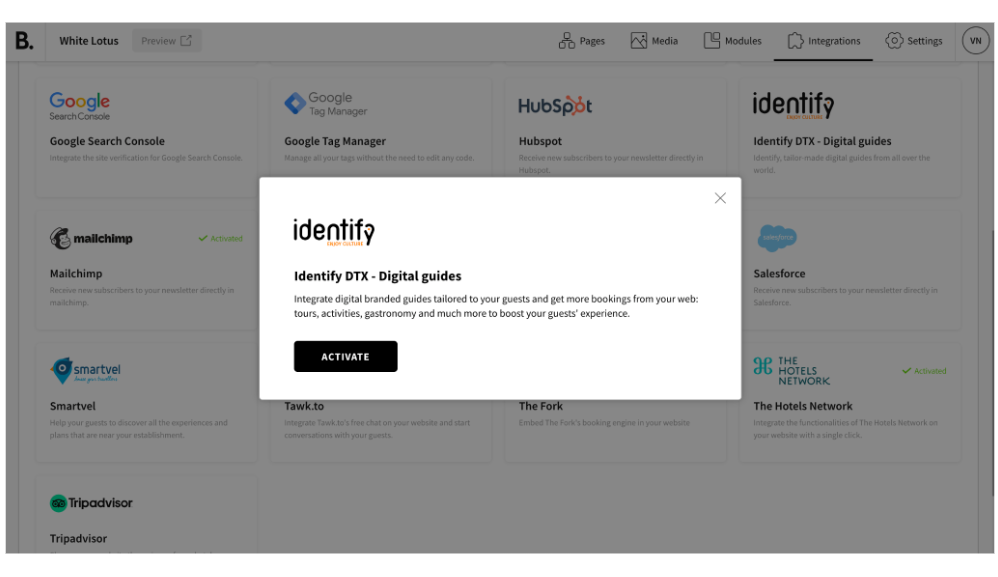
- This action will trigger a modal to appear. Click on ‘ACTIVATE’.

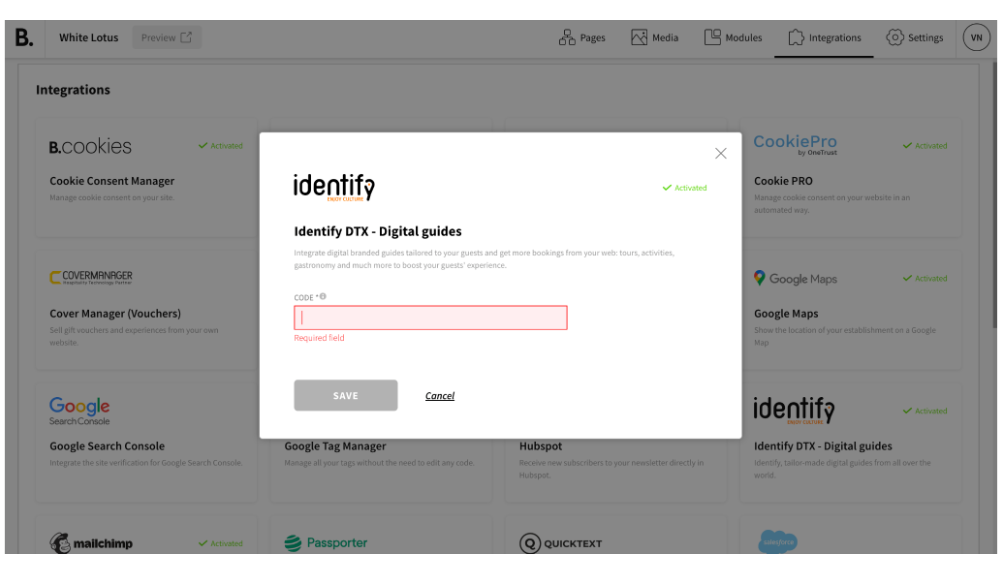
- Press ‘EDIT’, then paste the code and click on ‘SAVE’.

- Now the website is connected to Identify.
How to insert the Identify iframe into a page
- To insert the Identify iframe, we have to use the Iframe block.
- Insert the Iframe block from the Page Blocks panel.
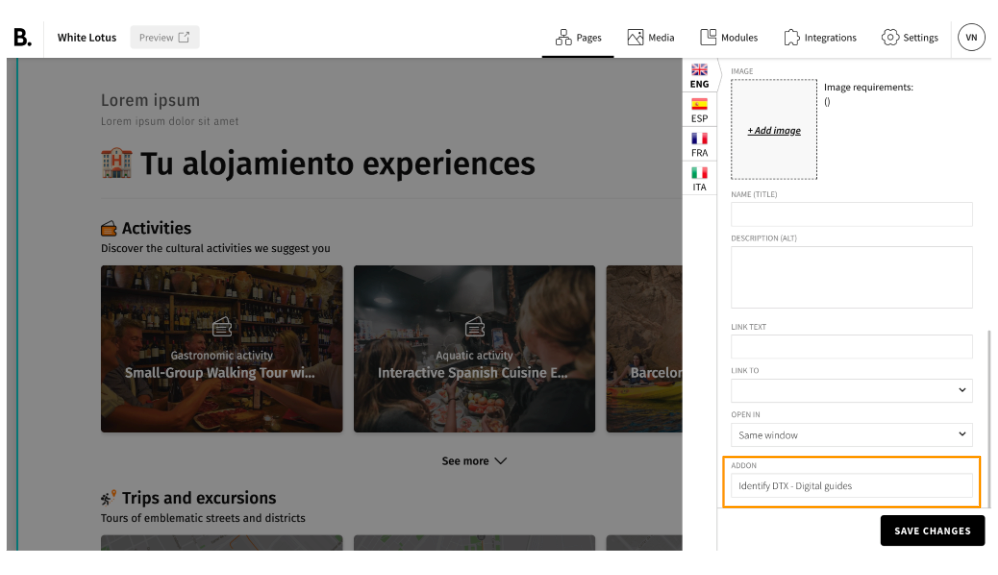
- Open the inserted block and choose the identify addon from the drop-down menu.

- The Identify iframe will appear on the page exactly as you configured it.
- If you want to style the iframe, you have a custom class at your disposal called 'block-iframe__iframe--identify' to add the necessary properties you need.
