Grid
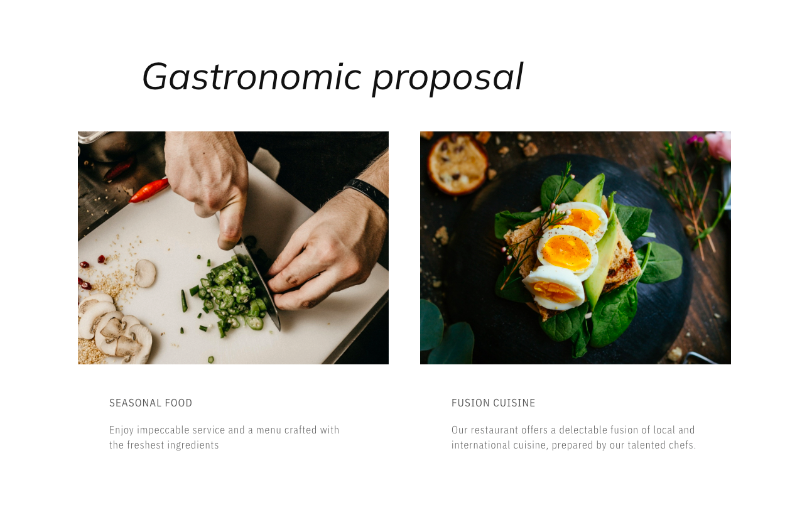
A grid allows you to create a card gallery with images, texts, and links.

The grid block is extremely versatile and can be utilized in various situations, such as showcasing different hotel spaces or promoting current events and offers.
This block consists of a title and multiple items, which will be strategically placed throughout the space depending on the number of images or text you choose to include.
It is located in the 'BASICS' category in the Blocks Panel.

Elements available in the Grid block
- Text
- Rich-text
- Link
- Text
- Text
- Text
- Rich text
- Link
- Service list
- Image
- Icon
